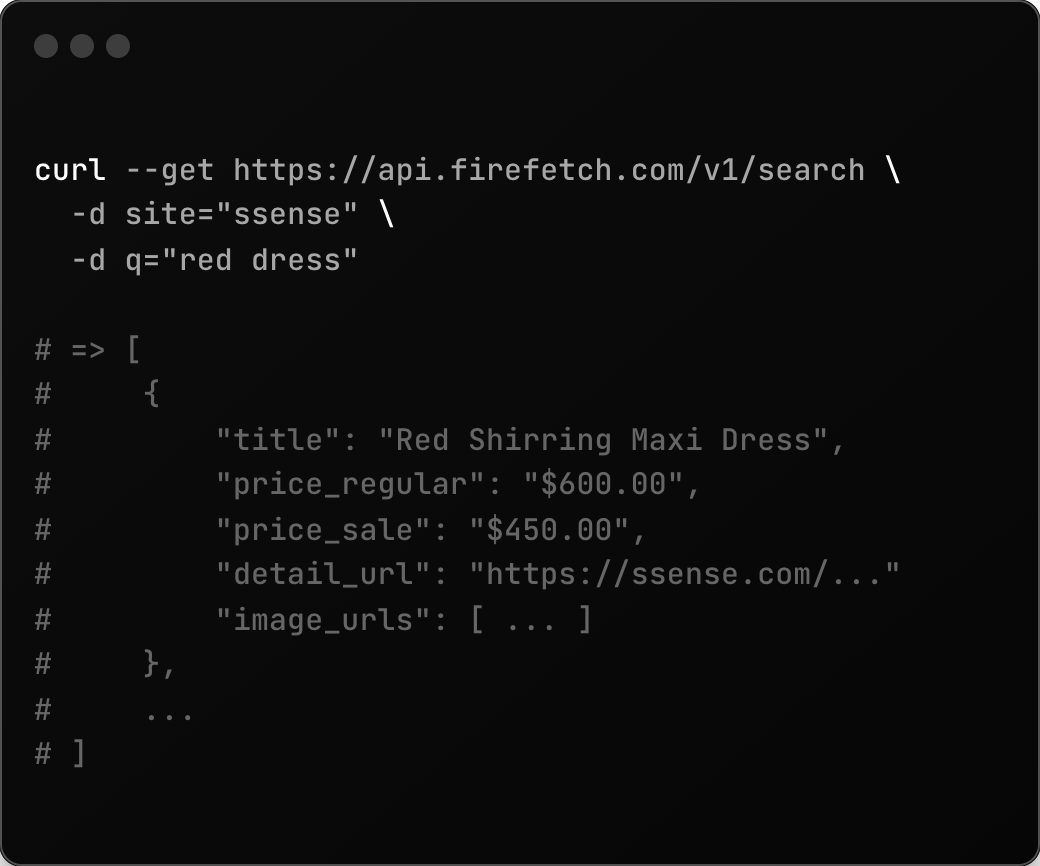
One API to search any eCommerce site
Do you need reliable, programmatic access to search results from eCommerce sites? Use our API to search products on 20+ sites.

“Firefetch just works, and they are the only ones with such a wide coverage. It was a no-brainer for our team.”
— our test client (agent startup in stealth mode)
Your AI-powered agent can do a lot, but it can't get websites right (yet).
You can't just pass your LLM a website URL and say “search for this and this item”. It might try browse the site but it's gonna get stuff wrong, and your users will notice.
Building your AI agent startup
Struggle to write integrations for hundreds of sites
Can't reliably offer a web-connected agent
We offer one thing: a single API to get reliable search resultsfrom any eCommerce site you want
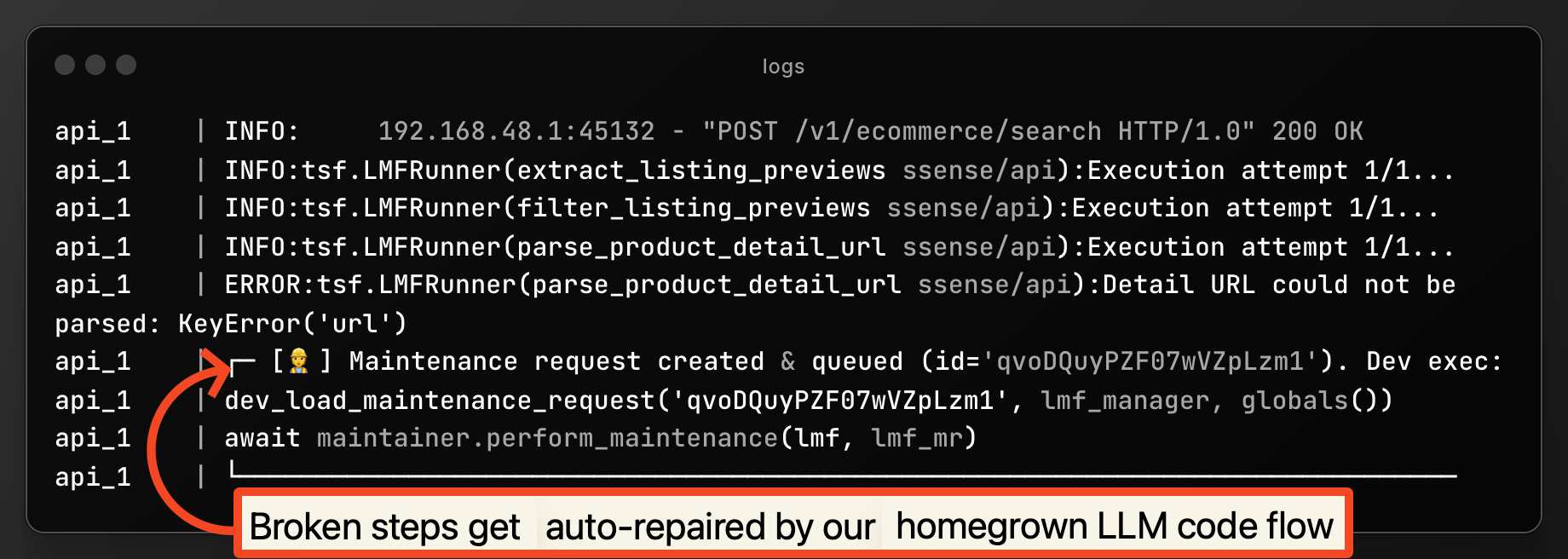
- We continuously monitor our search integrations to stay up to date with changing website structure. Our custom AI models repair broken code within minutes.
- Our API returns search results as fast as the website allows, minimizing the time your users have to stare at your loading animation (no matter how slick it is).
- You just have to set up a single integration to gain access to 20+ websites -- and if you need others, we'll get on it.

20+ supported sites
+ any other site you need. Just reach out to us and we'll make it work.
The best at what we do
See how our product compares to the competition across key features.
| What | Firefetch | browse.ai | apify.com | oxylabs.io |
|---|---|---|---|---|
| Fetch search results | Yes | Yes | SERP only | Yes |
| Sites supported | 20+, more on request | Configure any site yourself\nLimited number of sites | If you can find ones that work... | Google & Amazon |
| Maintained | Yes | Need to maintain yourself | Depends on the actor | Yes |
| Realtime results | Yes | Task/queue system | ||
| Response times | 1-6 seconds | 35+ seconds |
Save yourself a never-ending headache and focus on your mission-critical processes
Let us handle the scraping. You focus on what you do best.
Avoid the headache of in-house scraping
Firefetch just works
- Our service is designed for reliability
- High uptime due to AI-maintained scraper code
- We only charge for successful requests (obviously)
One API, many sites
- More sites than any other service
- Set up a single integration
- Unified parameters & output format
- You can always check in with us if you need support for other sites
FAQ
Frequently Asked Questions
- Something quite like Firefetch just doesn’t exist. Some services allow you to build your own scrapers; others provide search APIs for a single website. We:
- Provide a single search API for hundreds of sites
- Keep everything maintained
- Enable realtime access to search results
- Especially in AI agent workflows, speed is crucial. Our infrastructure is designed to fetch results as quickly as each website allows. You make a request and get the results. No queues, tasks, or anything like that.
- Our secret sauce is our AI-driven monitoring and repair system. It checks our integrations continuously and fixes issues in real-time, drastically reducing downtimes and inaccuracies in data scraping, with an additional layer of human validation.
- Absolutely! If you need programmatic access to search results for sites we don’t currently support, also outside of eCommerce, get in touch. We can integrate new sites quickly.
- Firefetch was built by two devs who are very passionate about their work. If there are any issues, we’ll personally get to the bottom of it and work it out.
You can search around and hook into to a bunch of different services. But are you really gonna want to maintain a subscription + integration for every single website you need access to? It's a headache. With us, adding a website is as easy as sending a message. And you get consistent quality, every time.
There are also more general services like Apify. Apify provides programmatically accessible scrapers for many websites, but have you tried them out? They are unreliable, not guaranteed to actually work, and worst, extremely slow. You're not gonna want your users to have to wait 30+ seconds for some search results that might be empty because you're just using some unvetted third-party scraper.
🌊🌊🌊👋 hey there


Firefetch was built by a tiny team of two AI devs from Amsterdam who see software engineering as a creative craft. We are obsessed with building elegant, scalable, and reliable systems.
We are dedicated to delivering true value. It's what our personal pride is staked on.
Search API's for eCommerce sites, done right
Don't waste time searching and testing a bunch of single-site services with unknown reliability and slow API's...
Snippets
We want to make integration as easy as possible, so here are some snippets to provide an explanation of the Firefetch API, and formatted results, to your LLM.
When you sign up for Firefetch, we’ll personally help you get set up and integrated in an optimal way.
1. *Searching eCommerce stores:** This functionality enables you to perform searches across different ecommerce platforms to retrieve comprehensive product listings. You can send a search term along with optional site-specific parameters. The response will be structured data, including product names, prices, URLs, and images, equipping you with detailed information to assist users in exploring and making purchase decisions. 2. *eCommerce search results:** The output you will receive consists of multiple listings with: - *Title*: The name or title of each product. - *Regular Price*: The price of the product before any discounts. - *Sale Price*: Optionally, the current sale price of the product. - *Detail URL*: A direct link to the product's detail page on the ecommerce website, which can be used for deeper exploration or purchase. - *Image URLs*: A list of URLs to images of the product, providing a visual guide to help in the evaluation process.
from typing import List
def format_site_configs(site_configs: List[dict]) -> str:
formatted_sites = []
for config in site_configs:
site_info = f"Site: {config['site']}\n"
parameters = "Parameters:\n" + "\n".join(
f" {key}: {value}"
for key, value in config["additional_parameters_schema"].items()
)
formatted_sites.append(f"{site_info}{parameters}\n")
return "\n".join(formatted_sites)
def format_search_results(search_results: "SearchResults") -> str:
formatted_results = f"Search results for site '{search_results.site}' with query '{search_results.query}':\n"
for result in search_results.results:
result_info = (
f" Title: {result.title}\n"
f" Original Price: {result.price_original}\n"
f" Active Price: {result.price_active}\n"
f" Detail URL: {result.detail_url}\n"
f" Image URLs: {', '.join(result.image_urls)}\n"
)
formatted_results += result_info + "\n"
return formatted_results
function formatSiteConfigs(siteConfigs) {
return siteConfigs
.map((config) => {
const siteInfo = `Site: ${config.site}\n`
const parameters =
'Parameters:\n' +
Object.entries(config.additional_parameters_schema)
.map(([key, value]) => ` ${key}: ${value}`)
.join('\n')
return `${siteInfo}${parameters}\n`
})
.join('\n')
}
function formatSearchResults(searchResults) {
let formattedResults = `Search results for site '${searchResults.site}' with query '${searchResults.query}':\n`
searchResults.results.forEach((result) => {
const resultInfo = ` Title: ${result.title}\n Original Price: ${result.price_original}\n Active Price: ${result.price_active}\n Detail URL: ${result.detail_url}\n Image URLs: ${result.image_urls.join(', ')}\n`
formattedResults += resultInfo + '\n'
})
return formattedResults
}
interface SiteConfig {
site: string
additional_parameters_schema: Record<string, any>
}
interface ApiListingPreview {
title: string
price_original: string
price_active: string
detail_url: string
image_urls: string[]
}
interface SearchResults {
site: string
query: string
results: ApiListingPreview[]
}
function formatSiteConfigs(siteConfigs: SiteConfig[]): string {
return siteConfigs
.map((config) => {
const siteInfo = `Site: ${config.site}\n`
const parameters =
'Parameters:\n' +
Object.entries(config.additional_parameters_schema)
.map(([key, value]) => ` ${key}: ${value}`)
.join('\n')
return ` ${siteInfo}${parameters}\n`
})
.join('\n')
}
function formatSearchResults(searchResults: SearchResults): string {
let formattedResults = `Search results for site '${searchResults.site}' with query '${searchResults.query}':\n`
searchResults.results.forEach((result) => {
const resultInfo = ` Title: ${result.title}\n Original Price: ${result.price_original}\n Active Price: ${result.price_active}\n Detail URL: ${result.detail_url}\n Image URLs: ${result.image_urls.join(', ')}\n`
formattedResults += resultInfo + '\n'
})
return formattedResults
}